Era ottobre 2015 quando Google annunciò, ufficialmente ed a livello globale, il sorpasso delle ricerche da mobile a discapito di quelle da desktop (qui il link alla notizia se te la sei persa); e per il settore del marketing digitale è stato un po’ come girare la pagina di un libro di storia.
E’ però il 2016 l’anno in cui il sorpasso si afferma, conferma ed assesta (probabilmente per non fare mai più marcia indietro – staremo a vedere) rendendo, finalmente, sensata l’affermazione “il 2016 è l’anno del mobile“.
Questo è il primo assunto di un ragionamento che ora stiamo per raccontarti; tieni a mente l’informazione per un attimo.
Quando si parla di relazione tra persone ed aziende – nel web, ovviamente – spesso si immagina che la stessa cominci all’interno del sito web ma al netto di eccezioni come Amazon, l’affermazione è sbagliata: il tuo potenziale cliente interagirà con il tuo sito web, in prima battuta, nella pagina dei risultati di ricerca di Google (quelle che, tra colleghi, chiamiamo SERP – si tratta di un acronimo che sta per “search engine results page“).
Risulta quindi fondamentale avere coscienza ed ottimizzare la propria presenza all’interno di questo spazio, di questo contesto; contesto che resta comunque competitivo: assieme a te ed al tuo sito web ci sono – in linea di massima – altre 9 risorse a disposizione della persona.
La SERP è un contesto competitivo e dobbiamo curare la nostra presenza anche in quel momento/contesto #seo
Il vero primo appuntamento tra utente e sito web
Questa attenzione attorno ad un momento molto preciso e ad un luogo circoscritto, gli addetti al settore la chiamano “comunicazione sulle SERP” e riteniamo sia un aspetto importantissimo e bellissimo.
Consta nel continuare a verificare e migliorare la propria presenza sulle SERP per migliorare la capacità dell’annuncio testuale (snippet) di attrarre clic (e quindi registrare degli alti valori di CTR, click-through-rate).
Pensa che l’azienda Toyota, per la ricerca su Google “toyota”, ha modificato il proprio snippet aggiungendo il termine “official”; questa modifica ha registrato un incremento del CTR del 20%. E se consideri quante volte al giorno viene cercato il termine “toyota” nel mondo, beh, si tratta di un sacco di clic e di visite!
Questo era il secondo assunto: la presenza della tua azienda all’interno delle SERP è un aspetto molto importante al quale prestare altrettanta attenzione.
Il primo vero appuntamento tra le persone e le aziende non avviene nel sito web, bensì su Google #mobile
Ma le SERP da mobile sono uguali a quelle su desktop?
Unendo i due puntini si ricava che la “prima” SERP sulla quale verificare la propria presenza, il proprio snippet, è quella che viene visualizzata da mobile.
Ed ha assolutamente senso dedicarci delle risorse e del tempo perché il 2016 ha visto proliferare un sacco di novità che hanno differenziato abbastanza le SERP da mobile rispetto a quelle da desktop.
Di seguito, tramite degli screenshot, alcuni esempi.

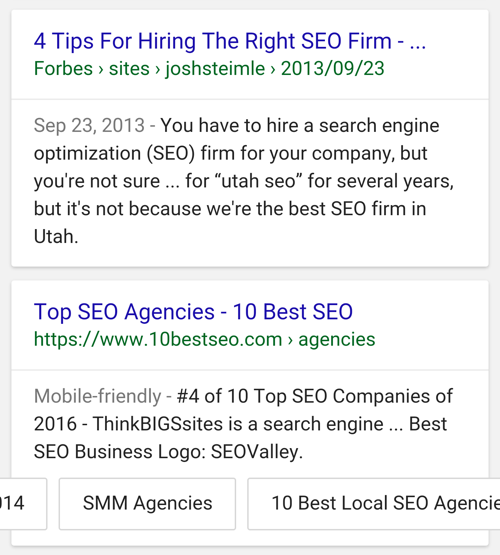
Qui sopra si può notare come verranno visualizzati – da mobile – i sitelink, ovvero quei link di approfondimento suggeriti in corrispondenza di un singolo risultato.
Le differenze più evidenti sono le seguenti:
- lo scrolling è orizzontale
- non sono tutte immediatamente disponibili nella singola visualizzazione
- non ci stanno tutte (proprio in termini di pixel)
- la lunghezza – in termini di caratteri – di uno, potrebbe impattare sulla visibilità di quegli che gli stanno dopo

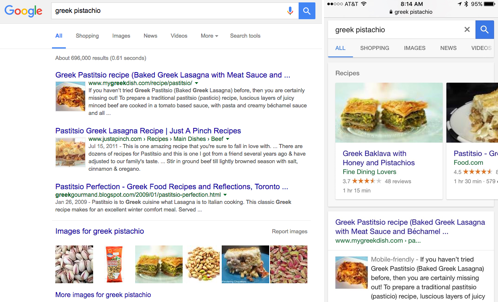
In questo screenshot ci sono due SERP relative alla medesima parola chiave (“greek pistachio”) solo che viste da dispositivi diversi: desktop e mobile.
Di seguito alcune osservazioni:
- possiamo osservare, in un’unica visualizzazione, le tre tipologie di snippet disponibili: i “blue link” o link standard (in pratica la versione più vecchiotta degli annunci, quelli con solo testo), i rich snippet (annunci corredati da maggiori informazioni, appunto, più ricchi – sono i primi due in alto a sinistra) ed infine gli ultimi arrivati: le rich card, le immagini in cima ai risultati da mobile (quindi a destra) presentati all’interno del carousel. Un’altra grande differenza tra questi tre elementi è che si è passati da uno spazio totalmente popolato da copywriting scritto a mano ad uno dove Google si è arrangiato a compilare tutte le parti dell’annuncio
- è evidente come da mobile Google dia preferenza al carousel ed alle rich card
- ed è evidente come il sito web mygreekdish.com – primo su desktop – perda di visibilità da mobile perché non ha implementato le rich card; attenzione: non viene penalizzato, solo gli altri concorrenti (es. Fine Dining Lovers) ad ottenere il “premio” a discapito degli altri
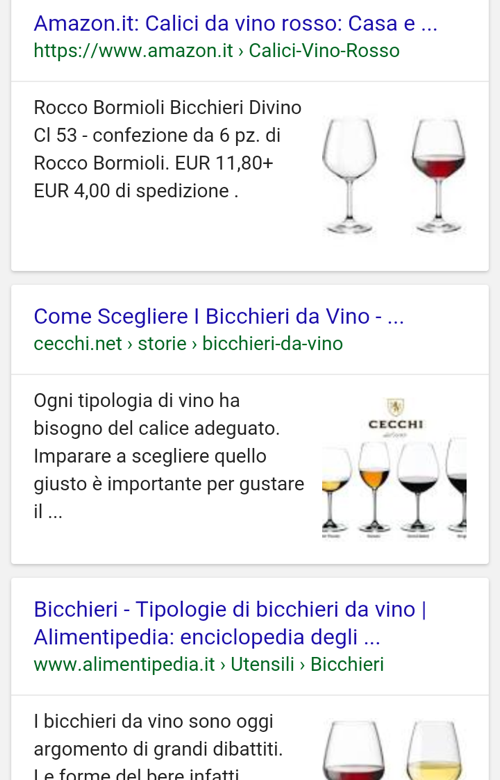
Anche questo screenshot racconta una novità relativamente recente: per le parole chiave che fanno riferimento ad un prodotto – dove l’immagine ha senso – Google darà molta più visibilità all’elemento visuale direttamente nella pagina dei risultati di ricerca. Naturalmente, come per tutti gli altri esempi, anche in questo caso la funzionalità è esclusiva dei dispositivi mobile (qui c’è l’articolo alla fonte originale).
Le SERP di Google, da #mobile, continuano a cambiare. Dobbiamo tenere traccia di queste modifiche
Ma da mobile passiamo più tempo sulle app che nei siti web
E Google questo lo sa.
Ed è per tale ragione che, dopo aver sviluppato le proprie app ma aver preso atto che le persone passano il grosso del tempo sulle app di messaggistica istantanea (ad esempio Whatsapp, Facebook Messenger, Telegram, iMessage), ha trovato la maniera di riuscire ad inserirsi proprio in quei contesti.
Guarda il video qui sotto.
Si chiama Gboard, una tastiera proprietaria di Google – che si installa a livello di sistema operativo, proprio come un’app – che aggiunge, ovunque compaia la tastiera (anche su Whatsapp), un pulsante che richiama la ricerca di Google.
Ma fai un passo in più a guarda la prova che abbiamo fatto qui sotto:

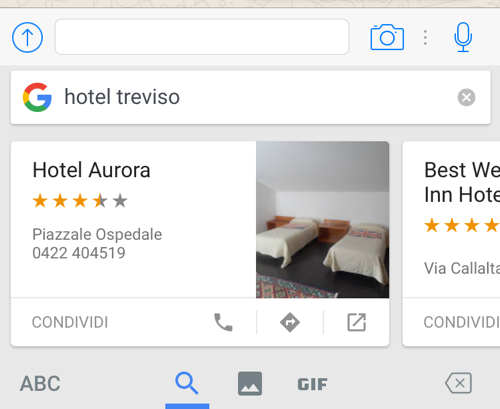
Quella che vedi è una SERP.
Una SERP pensata per il mobile, infatti ha lo scrolling orizzontale.
Ma è anche una SERP che concede un pizzico di visibilità al secondo risultato e non ne parliamo di quelli che stanno dalla terza posizione in poi.
Con Gboard il contesto competitivo si è parecchio inasprito.
There’s a new #SERP in town. Benvenuta, Gboard. #mobile
Un sacco di cose nuove! Basta così, vero?
Insomma, non proprio.
C’è una tematica che potrebbe riguardare anche le nostre riflessioni rispetto alle SERP da mobile ed a come, lato SEO, dobbiamo tenere in considerazione questi aspetti: gli assistenti personali.
Sicuramente hai sentito parlare di Siri, Google Now on Tap, Cortana.
Senza scendere nel dettaglio di queste funzionalità, di fatto questi sistemi faranno evolvere il nostro modo di cercare: inizieremo a chiedere all’iPhone, non più a Google (tra le altre cose, lo sai che il motore di ricerca utilizzato da Siri è Bing e non Google?).
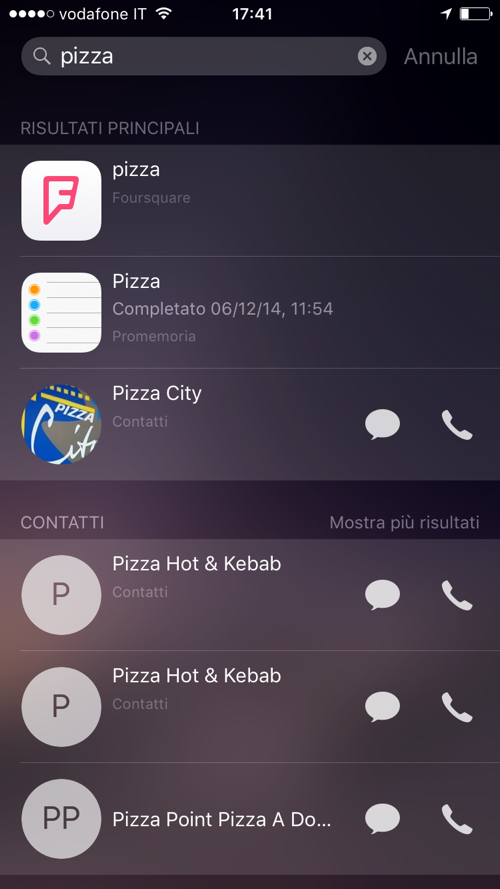
E quindi inizieremo a scegliere tra i risultati proposti dal dispositivo in contesti come quello qui sotto

E se guardi con occhio attento potrai capire che quella che hai appena visto è una SERP, non di Google, ma sempre una pagina dei risultati di ricerca dove, comunque, avviene una competizione e dove solo uno dei risultati sarà meritevole della tua scelta.
Questo scenario complica le cose perché amplifica il concetto di ricerca personalizzata, quasi intima, ci verrebbe da dire, ma è senz’altro un aspetto da considerare.
Gli assistenti personali, tipo Siri e Google Now on Tap, cambieranno il nostro modo di ricercare online
Ho capito. Cosa posso fare? Da subito?
Sono 4 le cose che ci sentiamo di suggerire:
- non affidarti esclusivamente agli strumenti quando vuoi capire che posizioni occupi per una certa parola chiave: simula quello che fa effettivamente il tuo potenziale cliente; solo così potrai ottenere delle informazioni di contesto (competitor, funzionalità di Google che si attivano, il tuo snippet con il copywrite tagliato, …)
- fallo da mobile, proprio perché è lì che, quasi sicuramente, succederà il primo incontro tra te e la persona che ti interessa
- implementa, dove possibile e dove ha senso, il codice di markup di Schema.org – è lui che fa succedere quasi tutte le magie che ti abbiamo raccontato
- continua a monitorare il fenomeno perché la prima azienda che le adotta potrebbe registrare un sensibile vantaggio rispetto a chi lo farà per secondo
Takeaway: simula quello che fa il tuo utente da mobile, Schema.org, first mover
Hai osservato altre evoluzioni delle SERP da mobile?
Oppure hai già implementato alcune di queste opzioni? Ti hanno portato dei risultati?
—
Queste riflessioni, messe assieme, hanno portato all’intervento che abbiamo tenuto in concomitanza di WMExpo, evento che si è tenuto a Padova il 30/9 e 1/10
Per vedere ed ascoltare l’intervento – durata 25′ – clicca sul pulsante “Play” del video qui sotto (la password è moca2016wm).





Commenti