Quando si parla di ottimizzazione delle conversioni, sono tanti gli aspetti che si dovrebbero prendere in considerazione e su cui è possibile intervenire.
Più di quelli che stai immaginando.
Ti dico subito però che il “design accattivante” non è tra questi aspetti. Termine che bene rappresenta molti progetti di restyling che vengono creati in risposta al bisogno di dare una rinfrescata al sito (brividi sulla mia schiena ndr) – piuttosto che risolvere i problemi individuati attraverso l’analisi dei dati.
Tra i vari progetti che in questi anni ho seguito uno dei problemi più comuni che ho riscontrato (a parte i bug) è la discrepanza tra quello che si dovrebbe comunicare, di un servizio o prodotto, è quello che viene effettivamente comunicato, visto, letto e interpreto dal lettore.
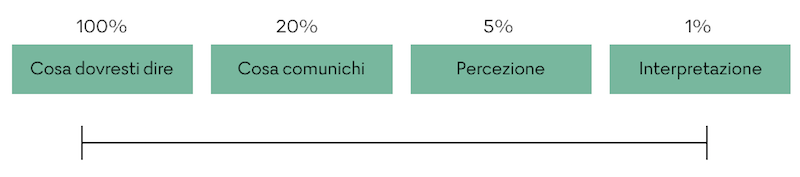
Volendo semplificare, la comunicazione dell’offerta potremmo immaginarla come un funnel a tutti gli effetti che, per definizione, presenta delle naturali dispersioni in ogni sua fase. Se consideriamo il messaggio che dovremmo comunicare, quello che diciamo e quello che viene interpretato – la dispersione può essere davvero enorme.

Incredibile, vero? Immagina che questo succede per ogni genere di comunicazione.
E non solo su Internet.
Una delle cose che online può aiutare a ridurre la fisiologica dispersione del valore del messaggio che si comunica – e quello che viene interpretato – è riuscire a controllare l’attenzione delle persone, con l’obiettivo che vedano e leggano le informazioni più rilevanti.
Il 79% dei visitatori non legge ma scansione le pagine (J. Nielsen)
Come catturare l’attenzione delle persone?
L’attenzione delle persone si basa su diversi processi automatici del cervello, a prescindere dalla loro volontà. Saper controllare l’attenzione delle persone che si trovano davanti a una pagina web è molto importante perché il nostro obiettivo è far sì che il valore della nostra comunicazione venga correttamente interpretato.
Catturare l’attenzione è una fase fondamentale della comunicazione online, perché se non c’è attenzione non può esserci persuasione. E puoi persuadere le persone a cambiare un comportamento (iscriversi alla newsletter, cliccare un bottone, acquistare) se ti assicuri che il giusto messaggio, e il suo valore, venga correttamente percepito e interpretato.
Migliore sarà l’esperienza, maggiore sarà la crescita.
La prima cosa da fare è abbandonare il concetto di bello, per noi. Quello che piace a noi non conta nulla. Davvero.
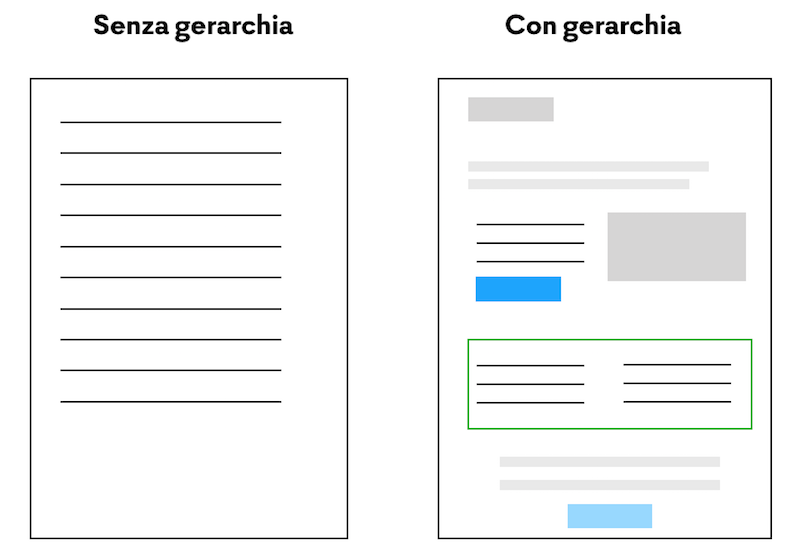
Ogni pagina ha un suo obiettivo e alcune informazioni sono più importanti di altre. Per cui prima di pensare agli stili grafici, bisogna aver chiaro il messaggio da comunicare. Questo dovrà essere inequivocabile a chiunque guardi la pagina, altrimenti le probabilità che il messaggio non venga percepito sono davvero alte. In definitiva, dovrai essere tu a controllare quello che i visitatori del tuo sito vedono e percepisco della tua offerta e questo puoi farlo sfruttando la gerarchia visuale.
Delle due immagini che vedi sotto, senza che tu sappia quale sia il tema trattato, per entrambe le pagine, mi sapresti dire qual è il contenuto più importante, cosa vedi prima e qual è l’azione principale da compiere?
È immediato, giusto?

Principi della gerarchia visuale
È possibile catturare l’attenzione attraverso la gerarchia visuale e oggi condivido alcuni principi che possono impattare positivamente sull’esperienza di navigazione e d’acquisto.
- Contrasto: è il principio più comune della gerarchia visuale. Dimensione dei testi e colori sono i due elementi che meglio riescono a guidare una persona rispetto alla gerarchia dei contenuti
- Spazio: se un elemento informativo in una pagina ha più spazio bianco attorno, rispetto ai restanti contenuti, questo ottiene più visibilità
- Persone/Viso: l’essere umano è attratto da immagini di persone o dei loro volti. Attenzione però, perché potrebbe anche essere un elemento di distrazione
- Movimento: in un contesto statico, un elemento in movimento probabilmente catturerà l’attenzione del visitatore. L’importante è che sia l’unico nella vista corrente
- Rompere le regole: in alcuni casi, proposte alternative allo standard possono agevolare la gerarchia visuale. Attenzione, anche in questo caso, a non esagerare. La sensazione dovrà essere comunque positiva, non generare problemi di usabilità
- Segnali direzionali: il classico esempio di elementi direzionali sono le frecce o altri elementi direzionali (icone e forme) che catturano l’attenzione delle persone e invitano all’azione da compiere (scorrere la pagina, cliccare, leggere)
- Il tuo nome: se ascolti il tuo nome, anche in un contesto molto rumoroso, sei molto più propenso a sentire questo suono (cosiddetto effetto cocktail party). Lo stesso se leggi il tuo nome, questa informazione cattura la tua attenzione e in genere rende più empatica l’esperienza
Cosa fare fin da subito
Un prima esercizio che puoi fare è mostrare la home page del tuo sito, o qualsiasi altra pagina, a una persona che non conoscere il sito. Domanda, dopo 5 secondi: qual è la tua impressione? Ascolta il suo punto di vista, senza esprimere alcun giudizio. E poi, domanda: cosa offre questo sito?
Dalle risposte che riceverai ti renderei subito conto di quanto può essere grave lo stato dell’arte e di quali siano i margini di miglioramento.
Se ti rendi conto che i testi sono da migliorare, quando lavorerai sui contenuti considera che il testo dovrà rispondere a una domanda: perché è utile?
Questo è un esercizio molto semplice quanto importante. Perché dovrei continuare a leggere? Perché dovrei compiere l’azione che mi chiedi? La risposta a queste domande dovrà essere tra le parole del tuo testo.
Onestamente: quante volte ti è successo di atterrare su una pagina web e di non capire cosa offre il sito e quali sono le informazioni più importanti da leggere? Condividi la tua esperienza. Usa i commenti sotto.




Commenti